更新时间:2022-01-18 来源:黑马程序员 浏览量:
JavaScript运算符均有明确的优先级与结合性。优先级较高的运算符将先于优先级较低的运算符进行运算。结合性是指具有同等优先级的运算符将按照怎样的顺序进行运算。结合性有向左结合和向右结合两种。例如,表达式a+b+c,向左结合就是先计算a+b,即(a+b)+e;而向右结合就是先计算b+c,即a+(b+c)。JavaScript运算符的优先级与结合性如表下所示。
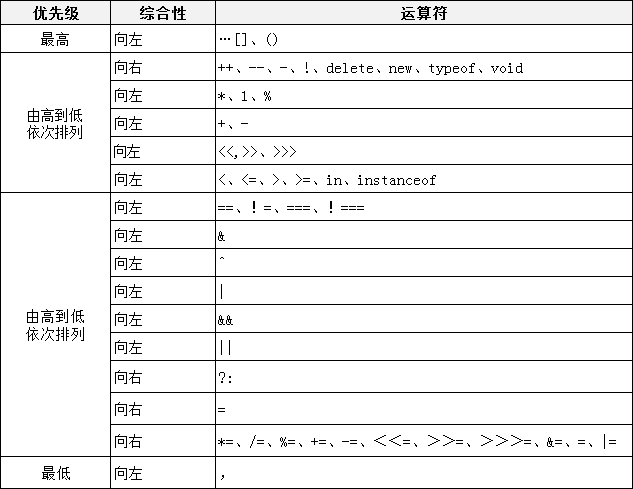
表 JavaScript运算符的优先级与结合性

上表中,在同一单元格的运算符具有相同的优先级,左结合方向表示同级运算符的执行顺序为从左向右,右结合方向则表示执行顺序为从右向左。
值得一提的是,表达式中有一个优先级最高的运算符——圆括号(),它可以提高圆括号内部运算符的优先级;且当表达式中有多个圆括号时,最内层圆括号中的表达式优先级最高。具体示例如下:
console.log(8+6*3); //输出结果:26 console.log((8+6)*3); //输出结果:42
上述实例中,表达式“8+6*3”按照运算符优先级的顺序,先执行乘法“*”,再执行加法“+”,因此结果为26。而加了圆括号的表达式“(8+6)*3”的执行顺序是先执行圆括号内加法“+”运算,再执行乘法,因此输出的结果为42。
由此可见,为复杂的表达式适当的添加圆括号,可避免复杂的运算符优先级法则,让代码更为清楚,并且可以避免错误的发生。