更新时间:2021-11-12 来源:黑马程序员 浏览量:
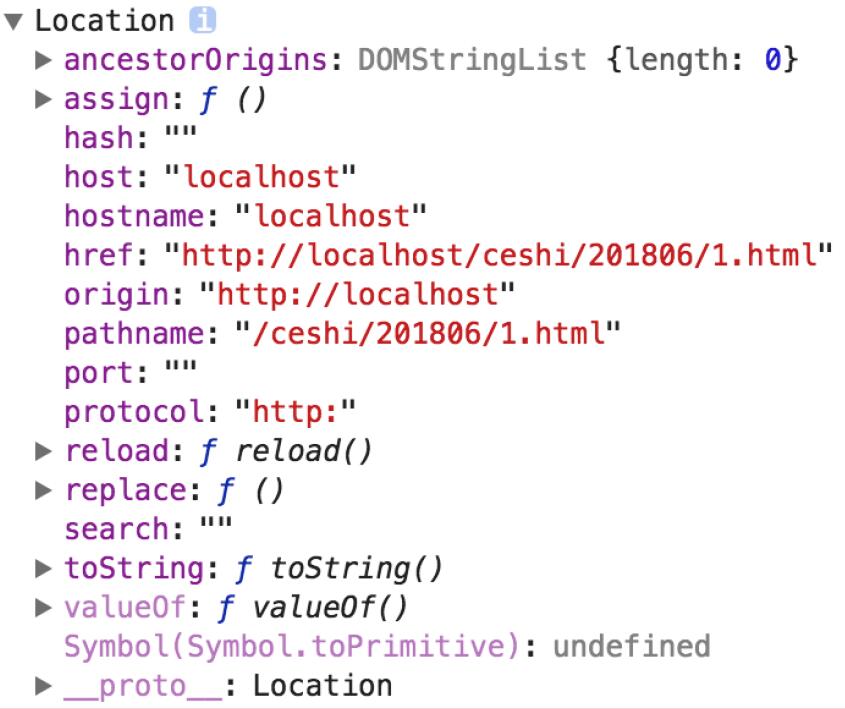
window.location返回一个Location对象,其中包含有关文档当前位置的信息,是BOM中最重要的对象之一。一般使用window.location对象用于获得当前页面的地址
(URL),并把浏览器重定向到新的页面。
(1)location既是window对象的属性又是document对象的属性。
(2)location包含8个属性,其中7个都是当前窗体的URL的一部分,剩下最重要的一个是href属性,代表当前窗体的URL。
(3)location的8个属性都是可读写的,但是只有href与hash的写才有意义。例如改变location.href会重新定位到一个URL,而修改location.hash会跳到当前页面中的anchor(或者等)名字的标记(如果有),而且页面不会被重新加载。

(4)location属性。
① location.hash:返回URL中#符号后面的内容,如果没有返回空字符串。
② location.host:返回域名及端口号。
③ location.hostname属性:返回主域名。
④ location.href:返回当前文档的完整URL或设置当前文档的URL。
⑤ location.pathname:返回URL中域名后的部分,即URL中的路径和(或)文件名
⑥ location.port:返回URL中的端口。如果URL中没有端口,则返回空字符串
⑦ location.protocol:返回URL中的协议。通常是"http:"或"https:"
⑧ location.search属性:返回URL中的查询字符串。这个字符串以问号开头,例如"?q=javascript"。
(5)Location对象方法
assign()函数——设置当前文档的URL。
replace()函数——设置当前文档的URL,并在history对象的地址列表中删除这个URL。
reload()函数——重新载入当前文档(从server服务器端)。
toString()函数——返回location对象href属性当前的值。
(6)统一资源定位符(Uniform Resource Locator, URL)
URL的组成:
scheme://host:port/path?query#fragment
scheme:通信协议,常用的http,ftp,maito等
host:主机。服务器(计算机)域名系统(DNS)主机名或IP地址。
port:端口号。整数,可选,省略时使用方案的默认端口,如http的默认端口为80。
path:路径。由零或多个'/'符号隔开的字符串,一般用来表示主机上的一个目录或文件地址。
query:查询。可选,用于给动态网页传递参数,可有多个参数,用'&'符号隔开,每个参数的名和值用'='符号隔开。例如:name=zs。
fragment:信息片断。字符串,锚点。
运行下面代码将将跳转到http://web.itheima.com。
<script>
window.location = "http://www.itheima.com"
</script>
猜你喜欢