更新时间:2021-09-30 来源:黑马程序员 浏览量:

在移动App中,当页面进行耗时操作时,可以使用载入指示器提示用户操作正在进行中。载入指示器通常会叠加一个个半透明的背景幕来阻止用户的其他页面交互。在inic中,使用$ionicLoding服务提供的两个方法操作载入指示器。
.show(options):显示载入指示器。
.hide():隐藏载入指示器。
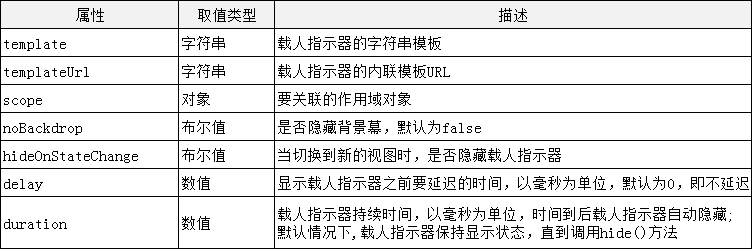
在上述方法中,show()方法的options参数是一个JSON对象,该对象中可以包含的属性如表11-14所示。
表11-14options对象属性
接下来通过一个案例来演示载入指示器的具体用法,如demo11-6.html所示。demo11-6.html所示。
<html>
<head>
<meta charset="uti-8>
<meta name="viewport"content="initial-scale=1,maximum-scale=1,user- scalable=no,width=device-width">
<title>载入指示器</title>
<1ink href="lib/ionic/css/ionic.css" rel="stylesheet">
<script src="lib/ionic/js/ionic.bundle.min.js"></script>
</head>
<body ng-app="starter"ng-controller-"myCtr1">
<ion-view>
<ion-header-barclass="royal-bg">
<h1 class="title">菜品种类</h1>
</ion-header-bar>
<ion-list>
<ion-item ng- repeat"item in foods”
<href-"#"> {(item.name)}</ion-item>
</ion-list>
</ion-content>
</ion-view>
</body>
<script type="text/javascript">
angular.module('starter',['ionic'])
.controller('myCtrl',function($scope,$timeout,$ionicLoading){
//显示载入指示器
$ionicLoading.show({
content:'Loading',
animation:'fade-in,
showBackdrop:true,
maxWidth:200,
showDelay:0
}) ;
//定时器设置加载列表内容后隐藏载入指示器
$timeout(function(){
$scope.foods=[{name:鱼丸'},{name:肥牛',{name:菠菜'}];
$ionicLoading.hide();
},2000);
});
</script>
</html>在上述代码中,在主界面定义了一个菜品列表。通过定时器来模拟延时加载菜品列表的效果,在列表加载完毕前显示载入指示器。
第25~31行定义的show()方法用于显示载入指示器;第33~37行使用定时器设置2000ms后为列表添加数据,显示数据后隐藏载入指示器。
使用Chrome浏览器访问demol16-.html,可以看到载入指示器(一个载入图标显示在背景幕上)。
2000ms后,列表显示列表数据,隐藏载入指示器
猜你喜欢: