更新时间:2021-07-07 来源:黑马程序员 浏览量:

Javascript数组
数组(Array)是一种复杂的数据类型,它属于Object(对象)类型,用来将一组数组合在一起,通过一个变量就可以访问一组数据。在使用数组时,经常会搭配循环语句使用,从而很方便地对一组数据进行处理。
创建数组
在JavaScript中创建数组有两种常见的方式,一种是使用“new Array()”创建数组,另一种是使用“[]” 字面量来创建数组。示例代码如下。
//使用new Array() 创建数组
var arr1 = new Array(); // 空数组
var arr2 = new Array('苹果', '橘子', '香蕉', '桃子'); //含有4个元素
//使用字面量来创建数组
var arr1 = []; //空数组
var arr2 = ['苹果', '橘子', '香蕉', '桃子']; //含有4个元素
如何访问数组元素
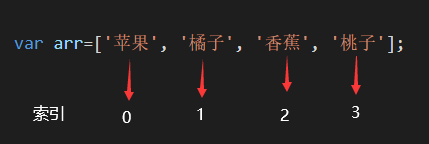
在数组中,每个元素都有索引(或称为下标),数组中的元素使用索引来进行访问。数组中的索引是-一个数字, 从0开始,如图所示。

访问数组元素的语法为“数组名[索引]”,示例代码如下。
var arr=['苹果','橘子','香蕉','桃子']; console.log(arr[0]); //输出结果:苹果 console.log(arr[1]); //输出结果:橘子 console.log(arr[2]); //输出结果:香蕉 console.log(arr[3]); //输出结果:桃子 console.log(arr[4]); //输出结果: undefined(数组元素不存在)
案例
在掌握了数组的定义和使用的基本语法后,下面我们将通过两个案例来对数组的相关知识进行巩固和提高。
1.获取数组元素中的最大值
通过对数组的遍历可以获取数组中的最大值。在遍历时,先用一个变量max保存数组中第1个元素的值,然后比较后面的元素是否比max的值大,如果比max大,就将这个较大的值保存给max,否则就进行下一轮的比较。将数组遍历完成后,
max中保存的值就是最大值。具体代码如下。
var arr=[2,6,1,77,52,25,7,99];
var max = arr[0];
for(var i=1;i<arr.length;i++){
if (arr[i] > max) {
max = arr[i];
}
console.log('数组元素中的最大值是: '+ max); //计算结果: 99
}
2.数组转换为字符串
本案例的需求是将数组"['red', 'reen', 'blue', 'pink]"转换为字符串,并用“I”或其他符号来分隔每个元素,"redlgreenlbudlpink"。 具体代码如下。
var arr = ['red', 'green', 'blue', 'pink'];
var str = arr[0] ;
var sep ='|';
for (var i = 1; i < arr.length; i++) {
str += sep + arr[i];
}
console.log(str); //输出结果: red|green|blue|pink