更新时间:2021-05-12 来源:黑马程序员 浏览量:

当设备像素比很大时,图片会被放大,而放大会让图片看起来模糊。为此,我们可以使用二倍图的方式来提高图片的清晰度。接下来就来讲解二倍图的概念和使用方法。
在实际开发中,当一个50 ×50像素(CSS像素)的图片直接放到iPhone 6/7/8设备中显示时,图片会被放大,变成原来的两倍(iPhone 6/7/8的设备像素比为2),即100 ×100。为了避免图片放大后模糊,我们可以预先制作一张100 ×100的图片,然后在网页中手动设置这个图片的样式,将图片的宽和高都设为50像素。这样,这张图片就会以它原本的像素(100 ×100)来显示,保证了图片的原有清晰度。
为了让读者更好地理解,下面通过例2-6演示二倍图的使用方法。
【例2-6】
(1)创建C:\web\chapter02\demo06.html文件,具体代码如下。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width">
<title>二倍图</title>
<style>
img:nth-child(2) {
width: 50px;
height: 50px;
}
</style>
</head>
<body>
<!-- 原图 -->
<img src="images/50.png" alt="">
<!-- 二倍图 -->
<img src="images/100.png" alt="">
</body>
</html>在上述代码中,第8~11行代码使用CSS 3子元素选择题:nth-child获取到第2张图片,并手动设置图片的宽度和高度为50px;第16行代码使用img标签引入50 ×50的图片;第18行代码引入100 ×100的图片。相应的图片素材可以从配套源代码中获取。
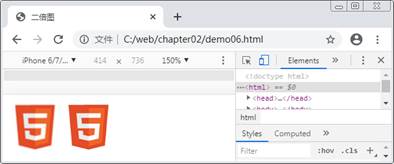
(2)在浏览器中打开demo07.html,观察iPhone 6/7/8中的显示效果。为了方便对比两张图的区别,将缩放设置为150%,运行结果如图1所示。

图1 二倍图
在图1中,左边的图片是原图,右边的图片是二倍图。由此可见,二倍图在页面中显示的效果更加清晰。