更新时间:2021-05-04 来源:黑马程序员 浏览量:

字体图标
字体图标简单的说,就是一种特殊的字体,通过这种字体,显示给用户的就像一个个图片一样。字体图标最大的好处,在于它不会变形和加载速度快。字体图标可以像文字一样,随意通过 CSS来控制它的大小和颜色,对于建网站来说,非常方便。
字体图标是使用微小图像而不是字母形式的字体。 与字符一样,每个图标字体都是矢量元素,可根据需要进行伸缩,并可以使用CSS样式进行修改。
使用图标字体的主要原因是你可以轻松更改大小,颜色,形状。 图标字体本质上是透明的,因此你可以将它们放在任何颜色或类型的背景上,还可以添加笔触或更改图标的不透明度。
所有的设置操作均可以使用CSS完成,因此你不必为设计中的每个新图标实例创建唯一的图像(这对于保持网站设计和代码的轻量级非常有用)。
图标字体是矢量图像,这意味着它们是可随意进行缩放而不失真的。 与其他字体一样,你可以根据需要将它们设置更大或更小。
仅将图标字体用作艺术元素,甚至在其他文本字段中。
1.优势
· 只要CSS中存在相应的类,图标就易于缩放;
· 你可以在互联网上轻松获得既有的大型图标库;
· 更改图标属性非常容易,无论你使用什么来构建网站的;
· 将图标添加到网站设计上的任何页面都很容易(只需插入图标名称);
· 有数千种各种样式的图标可供选择;
· 如果需要更高的自定义,你甚至可以创建自己的图标字体。
2.劣势
· 图标是单色或渐变色(在大多数情况下,不过一些可以提供更多自定义选项的服务正在改变这一点);
· 如果无法加载到图标字体,则没有其他的备用字体供使用;
· 你可能不需要完整的图标集;
· 一些浏览器器还不能或不完全支持图标字体;
· 你可能找不到适合你的需求的资源。
阿里矢量图标官网:www.iconfont.cn(推荐)
国外网站:http://icomoon.io
由于国外的这个网站加载速度慢,在这里我用阿里提供的图标库来进行演示
(1)在浏览器中搜索 iconfont ,找到 阿里巴巴矢量图标库官网 ,然后注册登录,如之前有注册过,此步骤跳过;
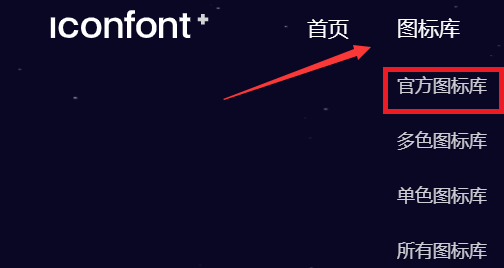
(2)把鼠标移入到 图标库, 有一个下拉列表,选择官方图标库 ;

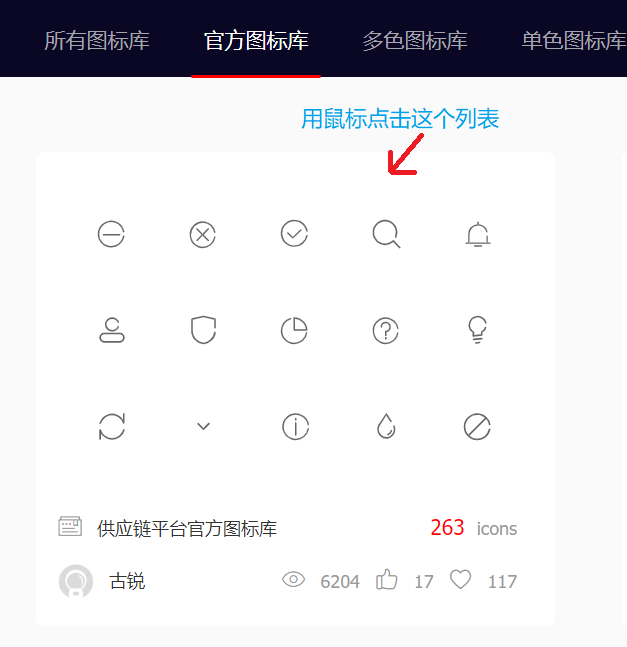
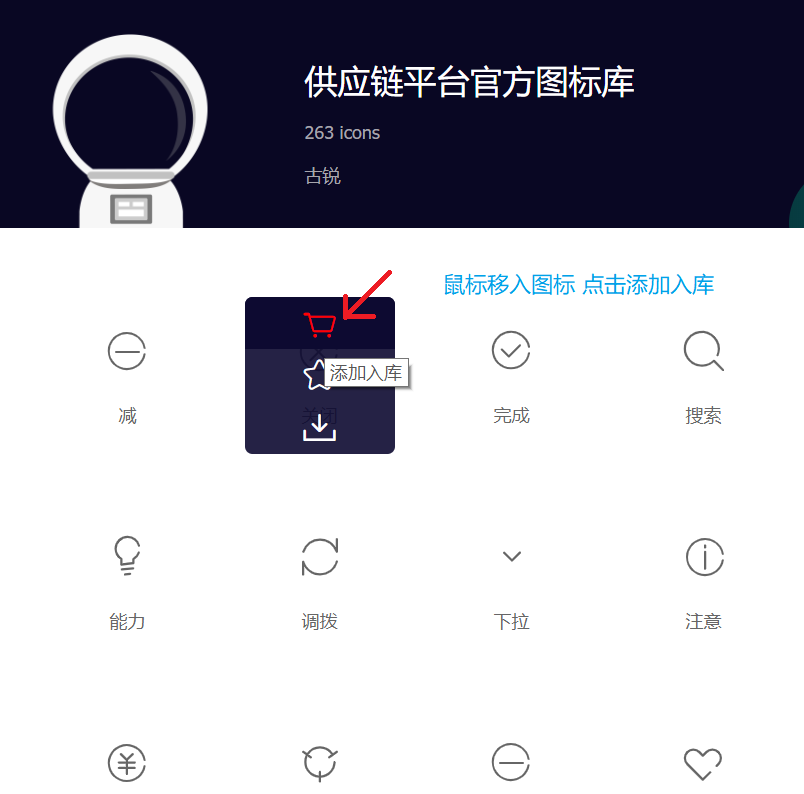
(3)点击列表中的第一个 图标库, 打开一个 新页面, 并把自己喜欢的图标添加到库里面;

添加到库:

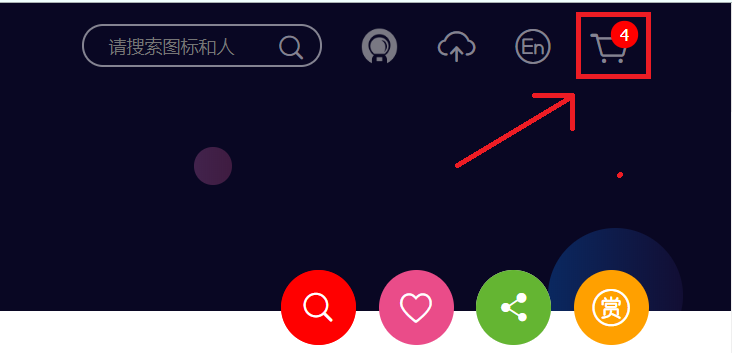
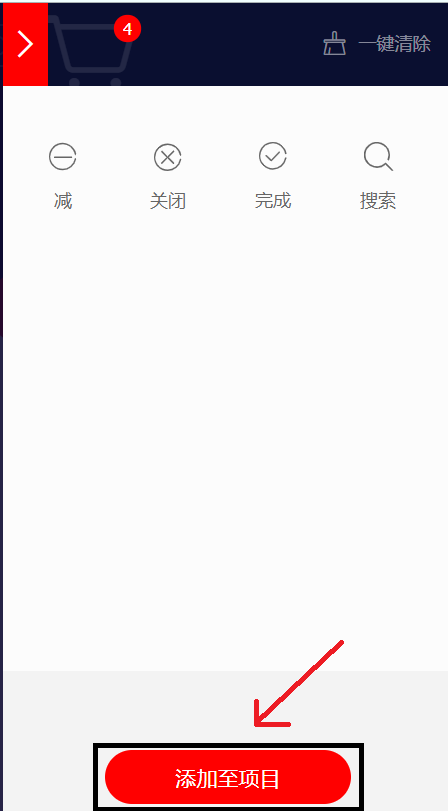
(4)右上角有一个类似购物车,你添加到库里面的字体图标全部在里面;

(5)点击添加到项目


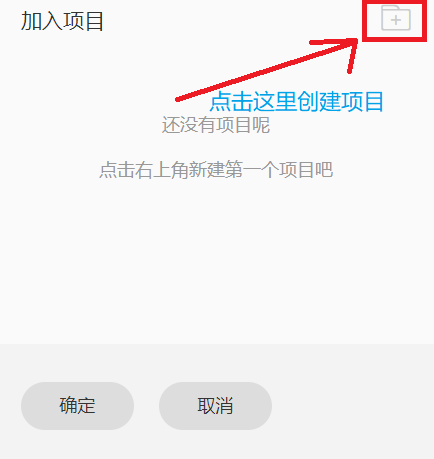
接着网页会自动跳转到对应的项目里了,如图:
下载至本地:(最关键的一步)

下载下来解压后的文件如下:

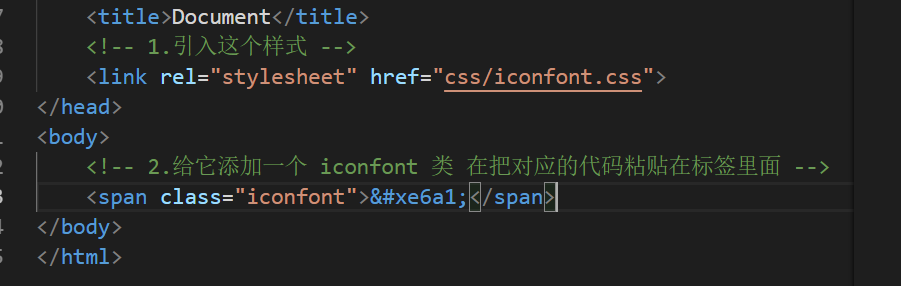
(6)如何在项目中使用字体图标呢,其实很简单,创建一个i标签或者span标签,添加一个类名 并把相对应的代码复杂粘贴到标签上。
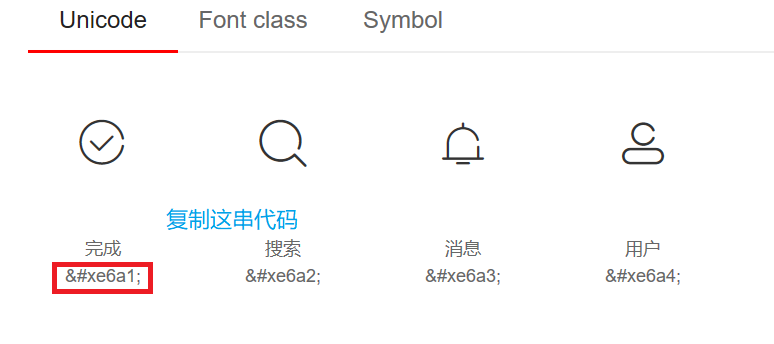
打开这个 demo_index.html 只需要复制这串代码即可 如图:

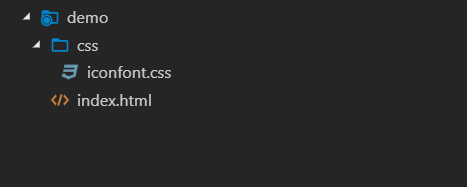
然后把 iconfont.css 粘贴到 css 文件夹中 这是我的项目文件夹和对应的代码:


这是在谷歌浏览器里看到的字体图标(觉得字体太小的话可以通过 font-size 属性来控制的)。

猜你喜欢: