更新时间:2021-03-26 来源:黑马程序员 浏览量:

手机屏幕多种多样,由于不同手机分辨率、屏幕宽高比都有可能不同,同一张图片在不同手机中显示的位置和大小,在视觉上存在差异,我们需要对不同的手机屏幕进行适配,使相同的程序逻辑在不同的屏幕上显示的视觉效果一致,为此出现了视口的概念。
视口(Viewport) 是移动前端开发中一个非常重要的概念,最早是苹果公司推出iPhone时发明的,为的是让iPhone的小屏幕尽可能完整显示整个网页。不管网页原始的分辨率尺寸多大,都能将其缩小显示在手机浏览器上,这样保证网页在手机上看起来更像在桌面浏览器中的样子。在苹果引入视口的概念后,所有的移动开发者也都认同了这个做法。
为了方便读者理解视口到底是什么,下面举例进行说明。在网页制作过程中,有时人们会使用百分比来声明宽度,代码如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>demo</title> </head> <body> <header>header</header> <div style="width: 50%"></div> </body> </html>
在上述代码中,div是body的子元素,设置style="width: 50%"就表示该div占body宽度的50%,而body没有显示声明宽度,因此body占用了父包含块(视口) html元素宽度的100%。同样,html 也没显示声明宽度,因此html元素也占父包含块的100%。
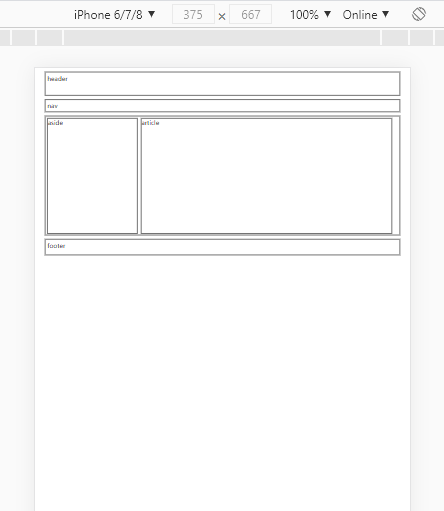
视口在CSS标准文档中称为初始包含块,这个初始包含块是所有CSS百分比宽度推算的根源。在PC桌面上,如果不对html和body元素设置margin和padding,那么html和body元素都与浏览器窗口的宽度一致。因此,这时,上述代码中的div元素占浏览器宽度的50%。但是,由于移动设备的屏幕较小,在移动设备上,如果视口的宽度与浏览器窗口的宽度一致,在小的屏幕上呈现过多的内容清晰度较差,例如的案例页面内容如果在iPhone6设备上呈现,效果如下图所示。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>demo</title>
<style type="text/css">
body>*{ width:95%; height:auto; margin:0 auto; margin-top:10px;border:1px solid #000; padding:5px; }
header{ height:50px; }
section{ height: 300px; }
footer{ height:30px;}
section>*{ height:100%; border:1px solid #000; float:left; }
aside{ width:25.510204%; /*250÷980*/}
article{ width: 71.428571%; /*700÷980*/margin-left:1.0204088%;}
</style>
</head>
<body>
<header>header</header>
<nav>nav</nav>
<section>
<aside>aside</aside>
<article>article</article>
</section>
<footer> footer</footer>
</body>
</html>

从上图可以看出,网页的内容显示模糊,这时大家也许想到了是否可以把网页放大,通过移动网页来看清上面的内容,这就需要让视口的宽度大于浏览器窗口的宽度,来达到网页缩放的目的,下面将为大家详细讲解视口的设置方式。
在移动端浏览器当中,存在着3种视口:可见视口、布局视口(视窗视口)和理想视口。
可见视口与布局视口
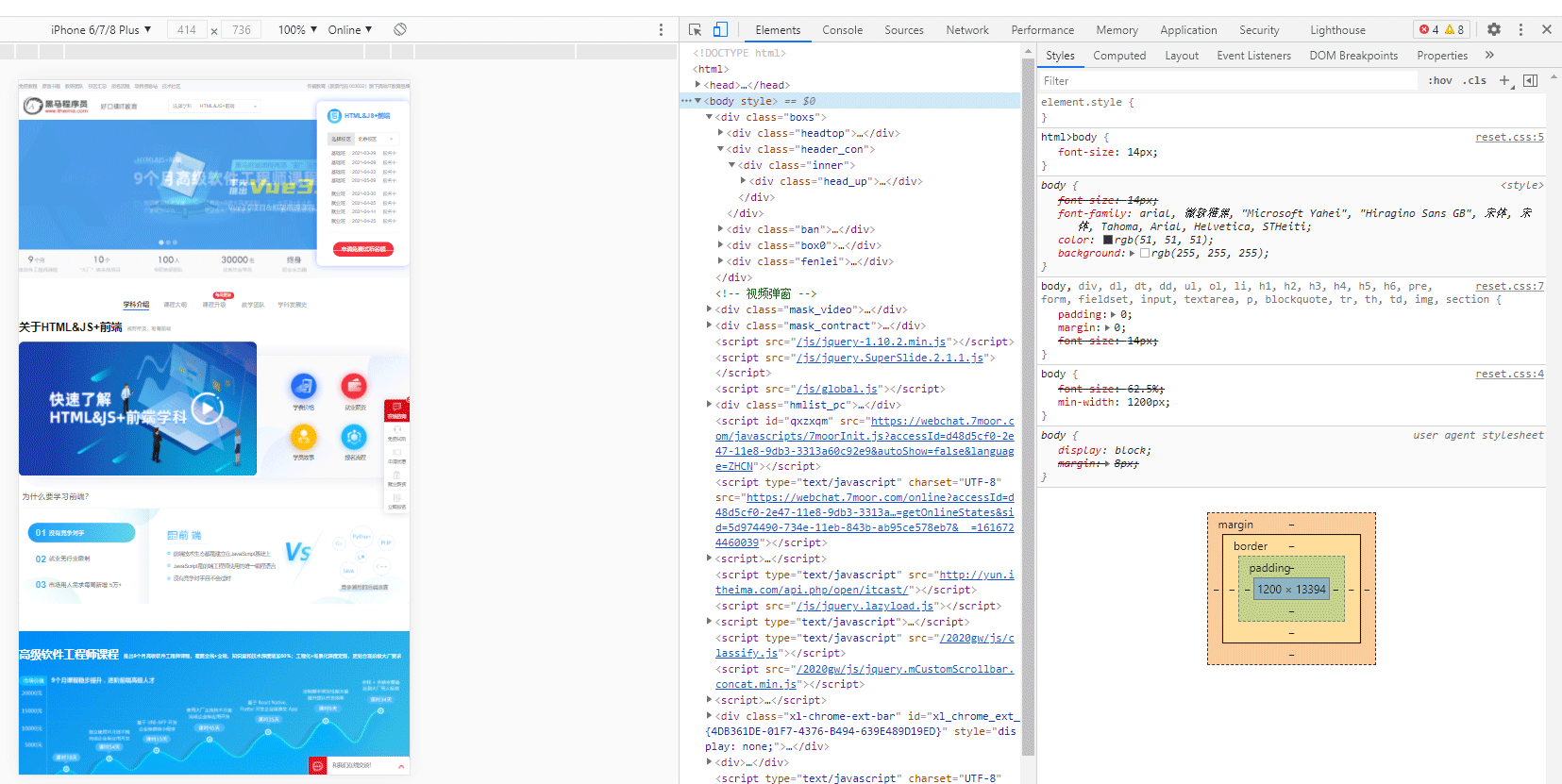
可见视口是指设备的屏幕宽度(浏览器窗口宽度),布局视口是指网页的宽度,如下图所示。

在上图中,设备屏幕是414像素的宽度,在浏览器中,414像素的屏幕宽度能够展示1200像素宽度的内容。那么414像素就是可见视口的宽度,而1200像素就是布局视口的宽度。
一般移动设 备的浏览器都默认设置了一个标签,用来定义虚拟的布局视口,用于解决早期的页面在手机上显示的问题。iOS和Android基本都将这个视口分辨率设置为980像素,iPad和WinPhone设置为1024像素,所以PC端的网页在这些设备上呈现时,元素看上去很小,一般默认可以通过手动缩放网页。
为了让用户能够看清晰设备中的内容,开发者在通常情况下并不使用默认的viewport来展示,而是自定义配置视口的属性,使视口和页面的比例更加适当。
HTML5中,viewport元标签是指标签,标签中用于设置视口的常用属性如下表所示。
| 属性 | 取值 | 描述 |
|---|---|---|
| width | 正整数 或device-width | 定义视口的宽度,单位为像素 |
| height | 正整数 或device-height | 定义视口的高度,单位为像素,一般不用 |
| initial-scale | [0.0-10.0] | 定义初始缩放值 |
| minimum-scale | [0.0-10.0] | 定义缩小最小比例,它必须小于或等干maximum-scale 设置 |
| maximum-scale | [0.0-10.0] | 定义放大最大比例,它必须大于或等于minimum-scale 设置 |
| user-scalable | yes/no | 定义是否允许用户手动缩放页面,默认值yes |
使用标签配置视口属性的方式如下:
<meta name="viewport" content="user-scalable=no, width=device-width,initial-scale=1.0,maximum-scale=1.0">
猜你喜欢: