更新时间:2020-12-18 来源:黑马程序员 浏览量:

单独制作移动端页面,通常的做法是不改变原有的PC端页面,然后针对移动端单独开发出一套特定的版本。通常,在网站的域名中使用二级域名“m”(含义为mobile)来表示移动端网站。例如,在移动端浏览器中访问网址https://main.m.taobao.com/,即可打开淘宝网的移动端页面。有些网站还会智能地根据当前访问的设备来跳转到对应的页面。如果是移动设备,则跳转到移动端页面,如果是PC端设备,则跳转到PC端页面。
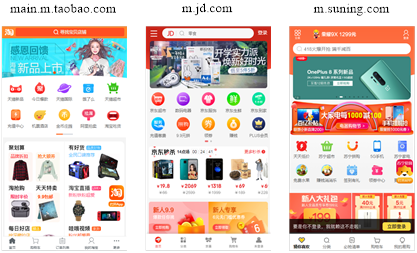
下面列举几个比较常见的单独制作移动端页面的网站,网站首页的显示效果如图1所示。

图1 单独制作移动端页面的网站
在图1中,分别展示了淘宝首页、京东首页和苏宁首页的移动端页面效果。
单独制作移动端页面这个方案优点在于,可以充分考虑到平台的优势和局限性,从而创建良好的用户体验设计,并且网页在移动设备上加载更快。
由于单独制作移动端网站会产生多个URL(PC端一套URL,移动端一套URL),因此重定向移动网站需要花费一些时间。同时,需要对搜索引擎做一些处理,维护成本会增加。而且,它可能需要针对不同的屏幕尺寸去分别制作一个网站,这样访问不同的网址会产生不同的页面效果,工作量比较大。