更新时间:2017-06-09 来源:黑马程序员web前端开发培训学院 浏览量:
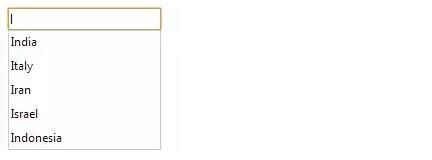
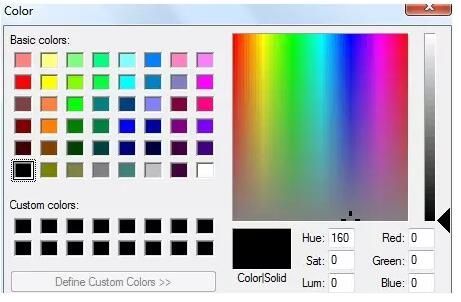
我是一个ASP.NET MVC的开发者,最近在我找工作的时候被问到很多与HTML5相关的问题和新特性。所以以下面试可能遇到的重要问题,这些问题将帮助你复习HTML5相关的知识。这些问题不是你得到工作的高效解决方案,但是可以在你想快速复习相关主题的时候有所帮助,快乐地找工作。 1、什么是HTML5? HTML5是最新的HTML标准,他的主要目标是提供所有内容而不需要任何的像flash,silverlight等的额外插件,这些内容来自动画,视频,富GUI等。 HTML5是万维网联盟(W3C)和网络超文本应用技术工作组(WHATWG)之间合作输出的。 2、为什么HTML5里面我们不需要DTD(文档类型定义(Document Type Definition)? HTML5没有使用SGML或者XHTML,他是一个全新的东西,因此你不需要参考DTD,对于HTML5,你仅需放置下面的文档类型代码告诉浏览器识别这是HTML5文档。 3、如果我不放入 ,HTML5还会工作么? 不会,浏览器将不能识别他是HTML文档,同时HTML5的标签将不能正常工作 4、哪些浏览器支持HTML5? 几乎所有的浏览器Safari,Chrome,Firefox,Opera,IE都支持HTML5 5、HTML5的页面结构同HTML4或者更前的HTML有什么区别? 一个典型的WEB页面包含头部,脚部,导航,中心区域,侧边栏。现在如果我们想在在HTML4的HTML区域中呈现这些内容,我们可能要使用DIV标签。 但是在HTML5中通过为这些区域创建元素名称使他们更加清晰,也使得你的HTML更加可读  以下是形成页面结构的HTML5元素的更多细节: <header>:代表HTML的头部数据 <footer>:页面的脚部区域 <nav>:页面导航元素 <article>:自包含的内容 <section>:使用内部article去定义区域或者把分组内容放到区域里 <aside>:代表页面的侧边栏内容 6、HTML5中的datalist是什么? HTML5中的Datalist元素有助于提供文本框自动完成特性,如下图所示:  以下是DataList功能的HTML代码:  7、HTML5中什么是不同的新的表单元素类型? 这里有10个重要的新的表单元素在HTML5中被介绍:Color、Date、Datetime-local、Email、Time、Url、Range、Telephone、Number、Search,让我们一步一步了解这10个元素。 如果你想显示颜色选择对话框 [HTML] 纯文本查看 复制代码
 如果你想显示日历对话框 [HTML] 纯文本查看 复制代码
 如果你想显示含有本地时间的日历 [HTML] 纯文本查看 复制代码
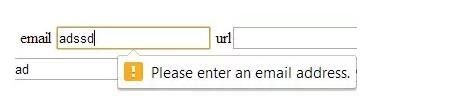
 如果你想创建一个含有email校验的HTML文本框,我们可以设置类型为“email” [HTML] 纯文本查看 复制代码
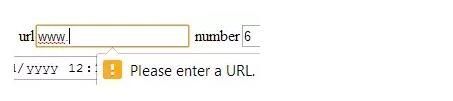
 对于URL验证设置类型为”url”,如下图显示的HTML代码 [HTML] 纯文本查看 复制代码
 如果你想用文本展示数字范围,你可以设置类型为“number” [HTML] 纯文本查看 复制代码
如果你想显示范围控制,你可以使用类型”range” [HTML] 纯文本查看 复制代码
想让文本框作为搜索引擎 [HTML] 纯文本查看 复制代码
想只能输入时间 [HTML] 纯文本查看 复制代码
如果你想使用文本框接受电话号码 [HTML] 纯文本查看 复制代码
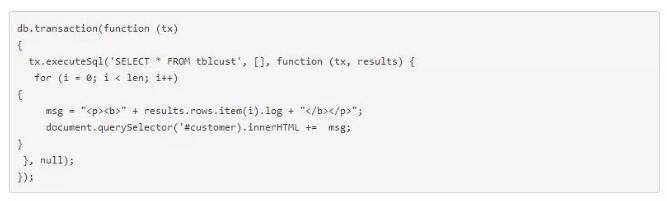
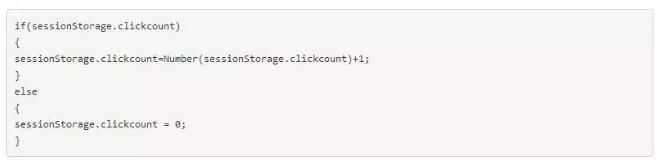
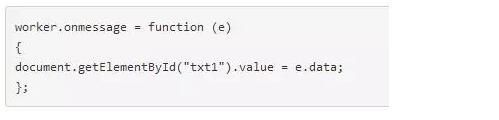
8、HTML5中什么是输出元素? 当你需要计算两个输入的和值到一个标签中的时候你需要输出元素。例如你有两个文本框(如下图),你想将来自这两个输入框中的数字求和并放到标签中。  下面是如何在HTML5中使用输出元素的代码  为了简单起见,你也可以使用“valueAsNumber”来代替“parseInt”。你同样能在output元素中使用“for”使其更加可读  9、什么是SVG(可缩放矢量图形(Scalable Vector Graphics)? SVG(可缩放矢量图形(Scalable Vector Graphics))表示可缩放矢量图形。他是基于文本的图形语言,使用文本,线条,点等来进行图像绘制,这使得他轻便,显示更加迅速。 10、我们能看到使用HTML5的SVG的简单例子么? 比方说,我们希望使用HTML5 SVG去显示以下简单的线条  下面是HTML5代码  11、HTML5中canvas是什么? Canvas是HTML中你可以绘制图形的区域。 12、我们如何使用Canvas来画一条简单的线? 定义Canvas区域、获取访问canvas上下文区域、绘制图形 定义Canvas区域 定义Canvas区域你需要使用下面的HTML代码,这定义了你能进行绘图的区域 [HTML] 纯文本查看 复制代码
获取画布区域的访问 在画布上进行绘图我们首先需要获取上下文区域的关联,下面是获取画布区域的代码。 [HTML] 纯文本查看 复制代码
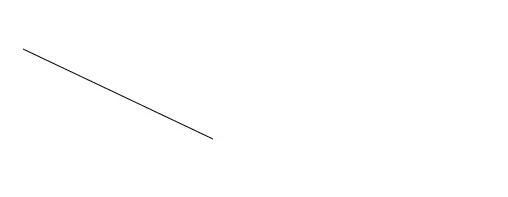
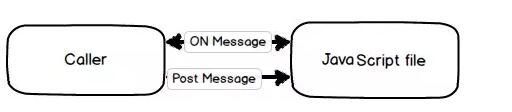
绘制图形 现在一旦你获取了访问上下文,我们就可以开始在上下文中绘制了。首先调用“move”方法并从一个点开始,使用线条方法绘制线条然后使用stroke方法结束。  以下是完整的代码  你可以得到以下输出  13、Canvas和SVG图形的区别是什么? Note:-如果你看了之前的两个的问题,Canvas和SVG都可以在浏览器上绘制图形。因此在这个问题中,面试官想知道你在什么时候选用哪种方式。 14、如何使用Canvas和HTML5中的SVG去画一个矩形? HTML5使用SVG绘制矩形的代码  HTML5使用Canvas绘制矩形的代码  15、CSS(级联样式表(cascading style sheets))中的选择器是什么? 选择器在你想应用一个样式的时候,帮助你去选择元素。举例,下面是简单的被命名为”instro”的样式,他适用于HTML元素显示红色背景  应用上面的”intro”样式给div,我们可以使用”class”选择器,如下图所示  首先我们需要指定”manifest”文件,“manifest”文件帮助你定义你的缓存如何工作。以下是”mainfest”文件的结构  所有manifest文件都以“CACHE MANIFEST”语句开始. #(散列标签)有助于提供缓存文件的版本. CACHE 命令指出哪些文件需要被缓存. Mainfest文件的内容类型应是“text/cache-manifest”. 以下是如何在ASP.NET C#使用manifest缓存  创建一个缓存manifest文件以后,接下来的事情实在HTML页面中提供mainfest连接,如下所示:  当以上文件第一次运行,他会添加到浏览器应用缓存中,在服务器宕机时,页面从应用缓存中获取。 17、我们如何使用WebSQL? 第一步我们需要做的是使用如下所示的“OpenDatabase”方法打开数据库,第一个参数是数据库的名字,接下来是版本,然后是简单原文标题,最后是数据库大小;  为了执行SQL,我们需要使用“transaction”方法,并调用”executeSql”方法来使用SQL  万一你要使用“select”查询你会得到数据”result”集合,我们可以通过循环展示到HTML的用户界面  18、什么是事务存储?我们如何创建一个事务存储? 会话存储和本地存储类似,但是数据在会话中有效,简而言之数据在你关闭浏览器的时候就被删除了。 为了创建一个会话存储你需要使用“sessionStorage.variablename.”在以下的代码我们创建了一个名为”clickcount”的变量; 如果你刷新浏览器则数目增加,但是如果你关闭浏览器,“clickcount”变量又会从0开始。  20、我们如何在JavaScript中创建一个worker线程? 创建一个worker线程,我们需要通过Javascript文件名创建worker对象  我们需要使用“PostMessage”发送信息给worker对象,下面是相同的代码。  当worker线程发送数据的时候,我们在调用结束的时候,通过”onMessage”事件获取   这个繁重的循环在“MyHeavyProcess.js”的Javascript文件中,以下代码,当Javascript文件想发送信息,他使用”postmessage”,同时任何来自发送者的信息都在“onmessage”事件中接收到。  |